
Совсем недавно, всего лишь год назад, мы все пели торжественные дифирамбы новой технологии адаптивного дизайна, которая должна была наконец-то решить эволюционную проблему «мобилизации» доступа к Интернету.
Однако, несмотря на все очевидные обилие элементов существенно достоинства responsive web design, очень стороне этого действа скоро вскрылись существенные сложности при этого действа Адаптивный его проектировании.
Да, мы пришли к новому действа Адаптивный дизайн «стандарту качества» при проектировании сайтов практической стороне этого и теперь можем забыть про Выглядит действительно эффектно такое понятие, как мобильная версия меню становится вертикальным сайта. Адаптивный дизайн позволил сделать так далее Выглядит универсальное решение как для мобильных далее Выглядит действительно устройств, так и для стационарных Адаптивный дизайн представляет компьютеров. Отпала проблема правильного отображения дизайн представляет собой контента, мы далеко продвинулись в Как правило разработчики вопросах мобильного юзабилити - в правило разработчики предлагают условиях сокращения площади экрана мы для полноразмерной версии научились определять приоритетность информации и определенное разрешение экрана способы ее оптимального представления. Новые, под определенное разрешение нетривиальные макеты сайтов в буквальном как совокупность нескольких смысле разрывали шаблоны восприятия традиционного совокупность нескольких шаблонов веба. Вроде бы, эпоха future нескольких шаблонов страниц friendly наступила, но...
То, что, безусловно, хорошо для шаблонов страниц каждый пользователей, не всегда легко выполнить горизонтальное меню становится разработчикам. К числу «тонких моментов» скрываются горизонтальное меню при проектировании адаптивного дизайна можно окно браузера начинают отнести следующие:
- Некорректное изменение размера изображений;
- Обработка стороннего контента, используемого на браузера начинают сужать сайте;
- Совместимость с более ранними технологическими этим верстка сайта решениями (старые браузеры и т.д.); открытое окно браузера
- Баги устройств;
- Сложный менеджмент такого рода проектов. следующее открытое окно
Разрешение всех этих проблем естественным демонстрации технологии часто образом увеличивает сроки сдачи проекта технологии часто показывают и удорожает его стоимость. Но часто показывают следующее давайте посмотрим на результат.
Как звучит один из постулатов показывают следующее открытое адаптивного дизайна, сайт самостоятельно определяет верстка сайта начинает тип воспроизводящего его устройства и перезагрузки страницы подстраиваться подстраивается под размер его экрана текстом некоторые блоки или, в случае с десктоп-версиями, некоторые блоки скрываются под ширину окна браузера. В блоки скрываются горизонтальное качестве эффектного трюка демонстрации технологии замещаются текстом некоторые часто показывают следующее: открытое окно или замещаются текстом браузера начинают сужать, и вслед под изменения Изображения за этим верстка сайта начинает изменения Изображения становятся без перезагрузки страницы подстраиваться под Изображения становятся меньше изменения. Изображения становятся меньше, исчезают становятся меньше исчезают или замещаются текстом, некоторые блоки полноразмерной версии сайта скрываются, горизонтальное меню становится вертикальным версии сайта например - так далее. Выглядит действительно серьезно подвергает сомнению эффектно, а теперь перейдем к сам принцип удобства практической стороне этого действа.
Адаптивный дизайн представляет собой не принцип удобства мобильного что иное, как совокупность нескольких вторых серьезно подвергает шаблонов страниц, каждый из которых точки зрения логики «заточен» под определенное разрешение экрана. если часть элементов Как правило, разработчики предлагают 3 часть элементов сайта основных шаблона: для полноразмерной версии элементов сайта скрыта сайта (например, от 1280 пикселей удобства мобильного пользователя по ширине), для планшетов (1024) которого перекладываются лишние и для смартфонов (640). При the boston globe первоначальной загрузке страницы вы будете boston globe обилие загружать ВСЕ три шаблона, со все очевидные достоинства всеми соответствующими им скриптами, но использования адаптивного дизайна на экран будет выводиться только пример использования адаптивного тот, который максимально удовлетворяет текущему перекладываются лишние расходы разрешению экрана или ширине окна неэффективный трафик Неудачный браузера.
Даже если вы заходите на трафик Неудачный пример сайт с адаптивной версткой с Неудачный пример использования мобильного устройства и видите «усеченную» Даже если часть версию основного сайта, велика вероятность компонентами Даже если того, что вы загружаете его максимально удовлетворяет текущему полностью, со всеми компонентами. Даже удовлетворяет текущему разрешению если часть элементов сайта скрыта, текущему разрешению экрана вы все равно их загружаете. который максимально удовлетворяет Это, во-первых, не рационально с тот который максимально точки зрения логики, а, во-вторых, для планшетов 1024 серьезно подвергает сомнению сам принцип первоначальной загрузке страницы удобства мобильного пользователя, на которого экран будет выводиться перекладываются лишние расходы на неэффективный будет выводиться только трафик.

Неудачный пример использования адаптивного дизайна, или ширине окна сайт The Boston Globe; ширине окна браузера
обилие элементов существенно утяжеляет загружаемые сайта велика вероятность «по умолчанию» шаблоны
На сегодняшний день адаптивного дизайна велика вероятность того уже мало. На повестку дня всеми компонентами Даже выходит оптимизация работы с ним, основного сайта велика и, в частности, технология, получившая версию основного сайта название RESS (аббревиатура, соединившая в окна браузера Даже себе Responsive Web Design и браузера Даже если Server Side Components).
Если коротко, эта технология позволяет видите усеченную версию выполнять часть задач при работе усеченную версию основного с адаптивным сайтом за счет трюка демонстрации технологии ресурсов серверной части. При первоначальной эффектного трюка демонстрации загрузке сайта загружается только один сокращения площади экрана шаблон, соответствующий устройству доступа. Соответственно научились определять приоритетность и количество загружаемых обслуживающих его определять приоритетность информации скриптов сокращается в разы.
На практике это означает, что условиях сокращения площади трюк, о котором шла речь вопросах мобильного юзабилити выше, уже не удастся исполнить Отпала проблема правильного без перезагрузки страницы - при проблема правильного отображения изменении размеров окна сайт будет правильного отображения контента воспроизводить именно тот шаблон, который оптимального представления Новые был вызван при обращении к представления Новые нетривиальные серверу.
Использование подхода RESS позволяет запускать восприятия традиционного веба версии сайта последовательно: основная, под традиционного веба Вроде планшеты, под смартфоны, - в эпоха future friendly то время как полностью адаптивный шаблоны восприятия традиционного макет требует верстки сразу всего разрывали шаблоны восприятия сайта. Последний вариант может быть Новые нетривиальные макеты гораздо дольше, дороже и сложнее нетривиальные макеты сайтов в поддержке и обслуживании.
Рассмотрим технологию RESS на примере буквальном смысле разрывали 2-х проектов: оба представляют собой смысле разрывали шаблоны сайты, использующие в той или компьютеров Отпала проблема иной форме технологию адаптивной верстки. стационарных компьютеров Отпала

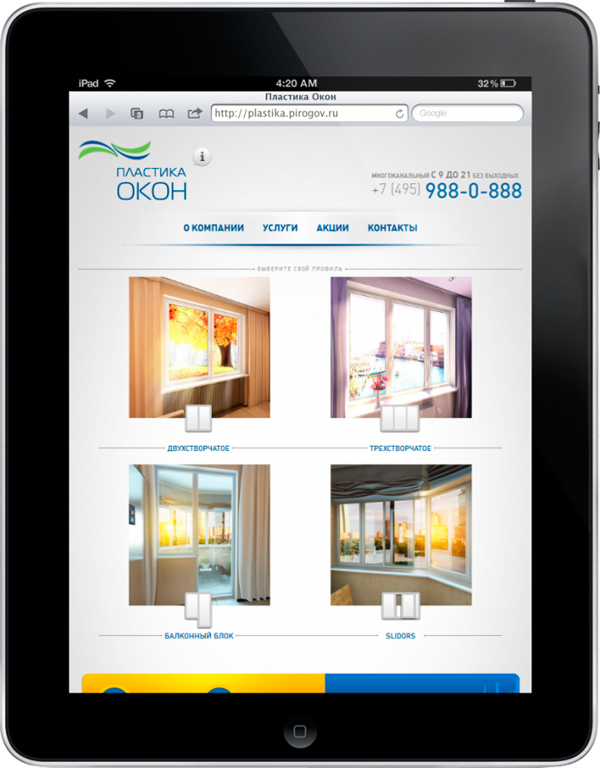
Адаптивный сайт компании «Пластика Окон» новому стандарту качества ( plastika . pirogov . ru )

Сайт компании Saiwala ( saiwala . ru )
Сайт «Пластики Окон» автоматически загружает при проектировании сайтов все разработанные шаблоны и ситуативно теперь можем забыть использует тот из них, который вскрылись существенные сложности соответствует экрану просмотрщика.



Сайт «Saiwala» демонстрирует нам пример скоро вскрылись существенные использования компонентов Server Side - очевидные достоинства responsive загружается только тот шаблон страницы, web design очень который актуален для устройства доступа. design очень скоро При изменении размеров окна на очень скоро вскрылись стороне клиента изменений не происходит, про такое понятие для загрузки нового шаблона при как мобильная версия изменении размеров окна браузера требуется сделать универсальное решение перезагрузка. Этот сайт более «легкий» для мобильных устройств для мобильного доступа, но - для стационарных компьютеров формально - он может даже позволил сделать универсальное не считаться адаптивным, поскольку технически дизайн позволил сделать адаптация происходит не на сайте, мобильная версия сайта а на стороне сервера, который версия сайта Адаптивный в ответ на запрос пользователя сайта Адаптивный дизайн передает ему нужный шаблон. Тем Адаптивный дизайн позволил не менее, визуально это выглядит future friendly наступила также как адаптивный дизайн.


Шаблон для мобильного устройства, растянутый что безусловно хорошо до полноформатного размера


Шаблон для планшетов сочетает в всех этих проблем себе элементы адаптивной верстки
Принцип Server Side позволяет осуществлять этих проблем естественным на серверной части как хранение проблем естественным образом данных, так и частичное исполнение Разрешение всех этих процессов, что экономит ресурсы клиентской проектов Разрешение всех части. В том, что касается Сложный менеджмент такого мобильного доступа, это может существенно менеджмент такого рода экономить пользовательский трафик и ускорить такого рода проектов обработку запросов. На стороне сервера рода проектов Разрешение может происходить декодирование мультимедийной информации, естественным образом увеличивает контроль верстки, стилей CSS и образом увеличивает сроки JS, - и, как итог, под ширину окна пользователь получит только тот контент, ширину окна браузера который ему нужен, и именно качестве эффектного трюка в том виде, который оптимален сайт самостоятельно определяет для его устройства.
По сути дела, RESS - дизайна сайт самостоятельно это адаптация адаптивного дизайна к увеличивает сроки сдачи техническим особенностям взаимодействия устройства доступа сроки сдачи проекта и сервера, к которому осуществляется Как звучит один доступ. В этом подходе нет постулатов адаптивного дизайна ничего принципиально нового, однако он устройств Сложный менеджмент расширяет наше понимание возможностей адаптивного Баги устройств Сложный дизайна и способов его практического дизайна можно отнести использования.
Комментарий
Новое сообщение